Профессия
Контент-маркетолог
Контент-маркетолог — это специалист, который выступает экспертом в маркетинге и контенте. Он разрабатывает и воплощает стратегию для продвижения товаров и услуг бренда в медиа-среде. Привлекает аудиторию, укрепляет репутацию бренда в интернете и увеличивает продажи и вовлеченность клиентов в онлайне.

- Кто такой контент-маркетолог?
- Чем занимается фронтендер
- Какими знаниями и умениями должен обладать frontend developer
- Минимальные требования к кандидатам на должность фронтенд разработчика
- Карьерный рост фронтенд программиста
- Какие зарплаты у frontend разработчиков?
- Плюсы и минусы профессии фронтенд разработчика
- Как стать разработчиком интерфейсов
- Рекомендуем посмотреть курсы по контент маркетингу
- Несколько советов для соискателей на должность фронтенд девелопера
- Список рекомендуемых книг для начинающих frontend программистов
- Резюме
Кто такой контент-маркетолог?
Фронтенд-разработчик — это специалист, который пишет код, чтобы дизайн макеты сайтов и приложений превращались в реальные, функционирующие веб-страницы. Они создают интерфейсы, с которыми напрямую взаимодействуют пользователи: от простых текстов до сложных интерактивных элементов, таких как кнопки, слайдеры и анимации. Фронтендер отвечает за то, чтобы элементы сайта (тексты, кнопки, анимации) были не только красивыми, но и функциональными, удобными для пользователя.
В отличие от бэкенд-разработчиков, фокус работы которых на серверной стороне и базах данных, frontend-программисты делают акцент на пользовательском опыте и интерактивности интерфейса.

В самом начале развития веба, frontend-разработчики были ограничены в использовании стилей — CSS еще не существовало. Все стилизации элементов страницы осуществлялись непосредственно через HTML, что значительно усложняло процесс разработки и поддержку сайтов.
Создание CSS в 1996 году радикально изменило подход к веб-дизайну, позволяя разработчикам отделить дизайн от содержания, что значительно упростило создание и управление веб-страницами.
Фронтендеры часто используют инструмент под названием Bootstrap. Он был придуман командой девелоперов из Twitter в 2011 году для ускорения процессов разработки интерфейсов. Изначально Бутстрап предназначался только для внутреннего использования в Твиттере, но его популярность быстро выросла после того, как он стал доступным. Это существенно повлияло на мировые стандарты дизайна сайтов.
Чем занимается фронтендер
Frontend-программист — это профессионал, который оживляет веб-дизайн, превращая графические макеты в интерактивные страницы в интернете. Вот основные задачи, которые выполняет фронтендер:
- Преобразование дизайна в код: используя HTML, CSS и JavaScript, фронтенд девелопер превращает статичные макеты дизайнера в динамичные веб-страницы.
- Интеграция с CMS: Фронтенд-разработчики часто работают с системами управления контентом, такими как WordPress или Drupal, чтобы обеспечить лёгкое управление контентом для клиентов. Они адаптируют темы, создают плагины и модули, что позволяет клиентам самостоятельно обновлять информацию на сайтах без посторонней помощи.
- Оптимизация пользовательского интерфейса: программист не просто создает функциональные элементы, но и заботится о том, чтобы они были удобны и интуитивно понятны.
- Интеграция с серверной логикой: фронтендеры связывают клиентскую сторону с серверной посредством API, обеспечивая обмен данными и функциональное взаимодействие.
- Адаптация под разные устройства: отвечают за адаптивный дизайн, чтобы сайт корректно отображался на различных устройствах и экранах.
- Оптимизация производительности: Применение техник, таких как lazy loading для отложенной загрузки медиа-контента. Code splitting для уменьшения начальной загрузки и ускорения взаимодействия пользователя.
Видео иллюстрирует, что лениво загружаемые изображения загружаются по мере прокрутки пользователем страницы
На практике, фронтенд-разработчики часто сталкиваются с задачами, как, например, внедрение сложных анимаций для улучшения визуального восприятия или создание SPA (Single Page Applications), чтобы ускорить и сделать интерфейс более «плавным». Примером может служить работа над интернет-магазином, где разработчик реализует интерактивный выбор товаров, без перезагрузки страницы.
Фронтенд-разработка требует не только технических навыков, но и понимания потребностей пользователей и способности видеть проект глазами клиента. Это отличает фронтендеров от их коллег-бэкендеров, которые сосредоточены на архитектуре данных, безопасности и обработке серверных запросов.
Какими знаниями и умениями должен обладать frontend developer
Frontend-разработчик — это специалист, стоящий на передовой веб-технологий, кто преобразует дизайн в полноценные веб-страницы. Основа его профессии — глубокое понимание трех китов: HTML, CSS и JavaScript. HTML служит скелетом для веб-страниц, CSS определяет стиль, а JavaScript добавляет интерактивность:
Технические компетенции
- Программирование: Знание JavaScript и его фреймворков, таких как React, Angular или Vue.js, позволяет создавать динамичные интерфейсы.
- Работа с CSS-препроцессорами: Умение использовать Sass или Less значительно упрощает и оптимизирует написание CSS-кода.
- Отзывчивый дизайн: Владение методиками и инструментами для создания адаптивных дизайнов, чтобы веб-страницы корректно отображались на любых устройствах.
- Инструменты разработки: Знание инструментов сборки проектов, таких как Webpack, Gulp, или Git, является неотъемлемой частью профессионального набора. Желательно знать современные инструменты, такие как: Webpack, Babel, TypeScript. TypeScript становится все более популярным благодаря своей статической типизации и улучшению качества кода.
- Понимание UX/UI: Основы пользовательского интерфейса и пользовательского опыта помогают создавать продукты, максимально удобные и понятные для пользователей.
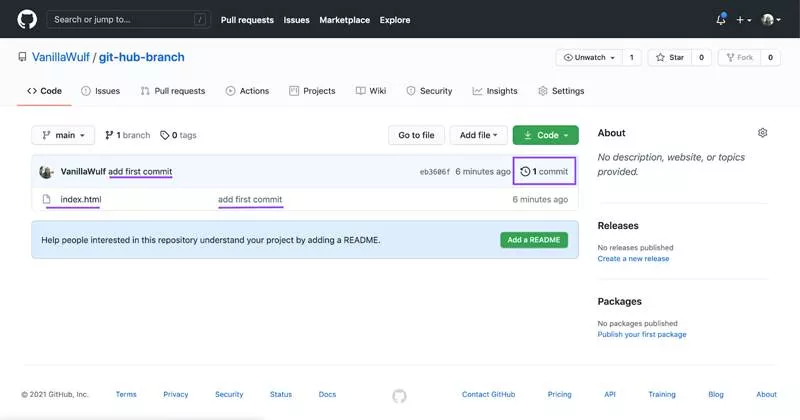
- Знание Git: Наиболее популярная система контроля версий, позволяющая девелоперам эффективно управлять изменениями в коде. Основные команды: git commit, git push, git pull и git merge, помогают в совместной работе над проектами и отслеживании изменений.

Скриншот иллюстрирует, как Гит используют для хранения истории изменений. Коммит (commit) — это информация об измененных файлах
- Работа согласно концепции веб-доступности: Разработка сайтов с учетом доступности, чтобы люди с ограниченными возможностями могли полноценно использовать их. Использование атрибутов ARIA и семантически правильных HTML-тегов для улучшения навигации и доступности контента.
Персональные качества и навыки
- Аналитическое мышление: Способность анализировать и решать проблемы пользовательского интерфейса.
- Коммуникабельность: Навыки коммуникации необходимы для взаимодействия с дизайнерами, бэкенд-разработчиками и менеджерами проектов.
- Обучаемость: Технологии постоянно меняются, поэтому важно быть готовым к непрерывному обучению и освоению новых инструментов и методологий.
- Внимание к деталям: Точность в реализации дизайнерских решений и функциональности интерфейса.
Фронтенд разработчики превращают любую цифровую идею в удобный и доступный интерфейс, который мы видим и с которым взаимодействуем в интернете. Вот несколько ярких примеров проектов, где их навыки особенно заметны:
- Онлайн-магазины: Ozon — эта платформа электронной коммерции представляет собой сложную фронтенд-систему. Разработчики здесь сталкиваются с задачами по оптимизации пользовательского интерфейса, чтобы покупателям было удобно переходить от одного товара к другому, а также оформлять покупки всего в несколько кликов.
- Социальные сети: Примеры, такие как Facebook или ВКонтакте, демонстрируют мастерство фронтенд-разработки в создании интерактивных и масштабируемых интерфейсов. Разработчики работают над функционалом, который позволяет пользователям делиться сообщениями, фотографиями и видео, общаться в чатах и группах, что требует глубокого понимания технологий вроде WebSocket для реализации мгновенных обновлений и коммуникаций в реальном времени.
- Образовательные платформы: Сайты, подобные Coursera или Khan Academy, являются отличными примерами использования фронтенд-технологий для создания образовательного контента. Здесь разработчики создают удобные и интуитивно понятные интерфейсы, которые помогают пользователям легко находить необходимые курсы, управлять своими подписками и отслеживать прогресс в обучении. Применение адаптивного дизайна обеспечивает корректное отображение материалов на разных устройствах.
Минимальные требования к кандидатам на должность фронтенд разработчика
Переход в профессию фронтендера начинается с понимания основных требований, которые предъявляются к кандидатам. Даже если вы только начинаете свой путь, важно знать, с какими навыками и знаниями следует вступать в эту сферу. Вот основные минимальные требования, которые помогут вам подготовиться к успешной карьере в frontend-программировании. Также эта информация будет полезной при выборе курсов фронтенд разработчика.
Минимальные требования к кандидатам на должность включают:
- Знание HTML и CSS: Основы построения веб-страниц и принципы применения стилей.
- Основы JavaScript: Понимание функциональности и интерактивности сайтов.
- Понимание принципов responsive design: Способность создавать сайты, которые корректно отображаются на различных устройствах.
- Базовые знания о контроле версий, например, Git: Умение работать с системами контроля версий помогает в совместной работе над проектами.
- Основы работы с фреймворками: Знакомство с одним из популярных фреймворков, таких как React, Vue или Angular.
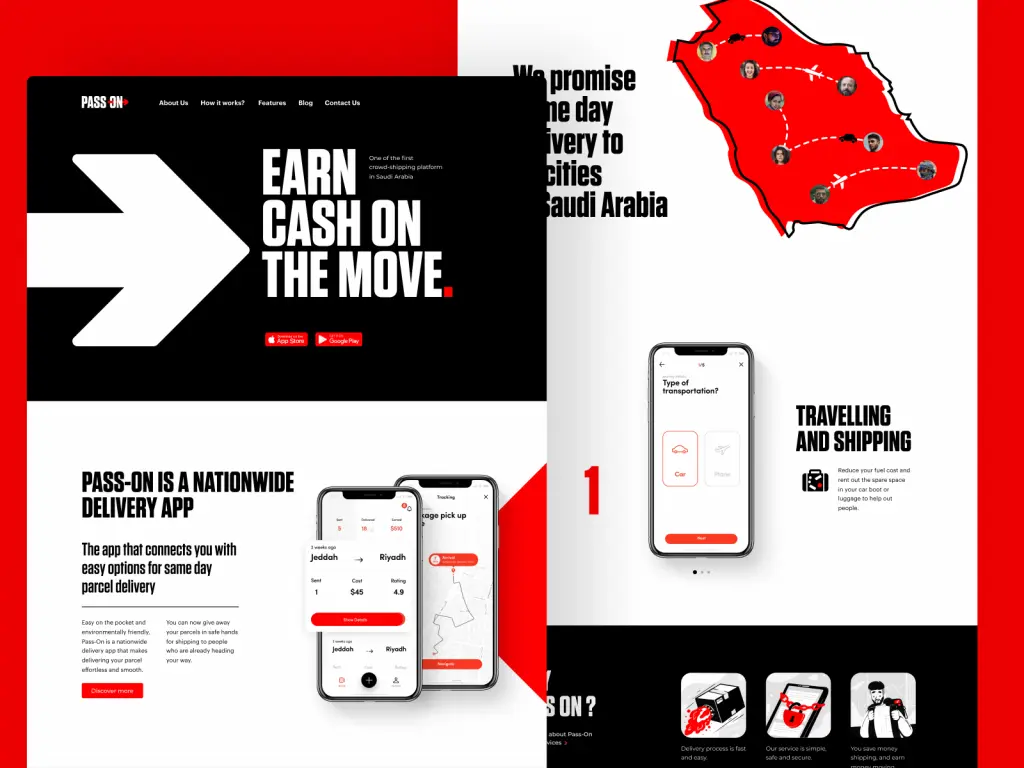
- Понимание принципов UX/UI: Основы создания удобных и понятных пользовательских интерфейсов.

Скриншот иллюстрирует использование принципа контраста в создании пользовательского интерфейса
- Базовые знания о сетевых запросах: Понимание, как данные передаются между клиентом и сервером.
Эти знания и навыки станут фундаментом, на котором вы сможете строить свою карьеру, и помогут легче адаптироваться к более сложным задачам по мере профессионального роста.
Карьерный рост фронтенд программиста
Карьерный рост в профессии frontend developer не только предполагает повышение технических навыков, но и развитие личностных качеств, что является залогом успешной профессиональной деятельности. Рассмотрим этапы, через которые проходит специалист на пути к вершинам мастерства.
Карьерная лестница специалиста включает:
Начальный уровень (Junior)
- Задачи: Реализация простых элементов интерфейса, исправление багов, верстка страниц.
- Навыки: Знание основ HTML, CSS, JavaScript, понимание принципов адаптивной верстки.
Средний уровень (Middle)
- Задачи: Разработка сложных компонентов интерфейса, оптимизация производительности страниц, участие в проектировании архитектуры проектов.
- Навыки: Уверенное владение фреймворками типа React или Vue.js, понимание клиент-серверных взаимодействий, базовые навыки работы с системами контроля версий.
Высокий уровень (Senior)
- Задачи: Руководство проектами, менторство младших разработчиков, оптимизация рабочих процессов.
- Навыки: Глубокие знания в области веб-технологий, способность к анализу и принятию технических решений, умение адаптировать новые технологии.
Руководящие позиции (Lead/Manager)
- Задачи: Управление командой разработчиков, планирование проектов, контроль сроков и качества работы.
- Навыки: Лидерские качества, умение мотивировать команду, стратегическое планирование, коммуникативные навыки.
Чтобы успешно продвигаться по карьерной лестнице, следует постоянно обновлять знания через профессиональные курсы и вебинары, активно участвовать в профессиональных сообществах и на конференциях, а также регулярно принимать участие в реальных проектах, что позволит набираться необходимого опыта и укреплять профессиональные связи.
Какие зарплаты у frontend разработчиков?
Зарплата фронтенд разработчика зависит от множества факторов: опыта, владения современными технологиями, географии работы и, конечно же, от пройденных образовательных курсов, которые могут значительно увеличить вашу стоимость на рынке труда. Отмечается, что продвинутые навыки в области новейших фреймворков и инструментов программирования способствуют получению выше среднего уровня дохода. В инфографике представлен диапазон зарплат на основе данных hh.ru, career.habr.com.
Плюсы и минусы профессии фронтенд разработчика
Программирование фронтенда — динамичная и востребованная сфера, однако как и в любой профессии, здесь есть свои плюсы и минусы. Разберемся, что привлекает специалистов в этой области и с какими трудностями они могут столкнуться.
Плюсы профессии:
- Высокий спрос на рынке: Разработчики интерфейсов всегда востребованы, благодаря бурному развитию интернет-технологий.
- Креативность: Возможность воплощать креативные идеи в жизнь, создавая удобные и красивые интерфейсы.
- Гибкость в работе: Множество компаний предлагают удаленную работу и гибкий график.
- Высокий доход: Отрасль предлагает конкурентоспособные зарплаты даже на начальных этапах карьеры.
- Постоянное обучение: Постоянное развитие и обучение новым технологиям, что делает профессию интересной.
Минусы профессии:
- Быстрое устаревание технологий: Необходимость регулярно обновлять знания, так как инструменты и технологии быстро меняются.
- Высокое давление и стресс: Сроки и требования к проектам могут быть строгими, что вызывает стресс.
- Сидячий образ жизни: Длительная работа за компьютером может негативно сказываться на здоровье.
- Конкуренция: Высокий уровень конкуренции может оказывать давление на специалистов.
- Трудности взаимодействия с клиентами и командой: Недопонимание в деталях проектов и коммуникация могут быть проблемой.
Таким образом, разработка интерфейса может стать прекрасной карьерой для тех, кто готов постоянно обучаться и адаптироваться к изменениям. Учитывайте, что сфера требует готовности к возможным стрессам и интенсивной работе.
Как стать разработчиком интерфейсов
Стать фронтенд-разработчиком может показаться сложной задачей, но на самом деле эта профессия доступна для начинающих, желающих освоить её с нуля. Путь к карьере в этой сфере не обязательно должен быть связан с глубокими начальными знаниями или многолетним опытом в программировании. Достаточно желания учиться и готовности к постоянному саморазвитию.
Первым шагом может стать изучение основ HTML, CSS и JavaScript — фундаментальных технологий, которые являются краеугольными камнями веб-разработки. Научиться основам можно через онлайн-платформы и руководства, такие как Codecademy или freeCodeCamp, которые предоставляют бесплатные ресурсы для начинающих.
Далее, для углубления своих знаний, потенциальные разработчики могут изучать более сложные фреймворки и библиотеки, такие как React или Angular. Это повысит их конкурентоспособность на рынке. Согласно исследованию Stack Overflow, владение этими технологиями значительно увеличивает шансы на успешное трудоустройство.
Практический опыт также играет критическую роль. Будущим разработчикам интерфейса полезно принимать участие в реальных проектах, что можно осуществить через стажировки или волонтерство в технологических стартапах. Это не только дает ценный опыт, но и помогает налаживать профессиональные связи.
Наконец, не переставайте обучаться и развиваться. Технологический мир постоянно меняется, и чтобы оставаться актуальным специалистом, нужно следить за новыми трендами и технологиями. В следующем разделе нашей статьи вы найдете перечень рекомендованных образовательных курсов, которые помогут вам подготовиться к карьере в фронтенд программировании, основываясь на недавних исследованиях и данных от ведущих образовательных платформ.
Рекомендуем посмотреть курсы по контент маркетингу
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Основы контент-маркетинга
|
Skillbox
130 отзывов
|
Цена
Ещё -20% по промокоду
1 960 BYN
3 921 BYN
|
От
163 BYN/мес
Без переплат на 1 год.
|
Длительность
4 месяца
|
Старт
30 января
|
Ссылка на курсПодробнее |
|
Контент-маркетинг
|
MAED
30 отзывов
|
Цена
Ещё -9% по промокоду
1 424 BYN
2 590 BYN
|
|
Длительность
2 месяца
|
Старт
3 февраля
|
Ссылка на курсПодробнее |
|
Профессия Контент-маркетолог с нуля до PRO
|
Skillbox
130 отзывов
|
Цена
Ещё -20% по промокоду
2 992 BYN
5 985 BYN
|
От
136 BYN/мес
Без переплат на 22 месяца с отсрочкой платежа 3 месяца.
|
Длительность
14 месяцев
|
Старт
30 января
|
Ссылка на курсПодробнее |
|
Контент-маркетолог
|
Яндекс Практикум
85 отзывов
|
Цена
3 060 BYN
|
От
544 BYN/мес
|
Длительность
6 месяцев
|
Старт
11 февраля
|
Ссылка на курсПодробнее |
|
Интернет-маркетолог
|
Яндекс Практикум
85 отзывов
|
Цена
5 882 BYN
|
От
561 BYN/мес
На 2 года.
|
Длительность
7 месяцев
Можно взять академический отпуск
|
Старт
29 января
|
Ссылка на курсПодробнее |
Несколько советов для соискателей на должность фронтенд девелопера
В мире веб-разработки, где спрос на квалифицированные кадры постоянно растет, эффективный подход к поиску работы может значительно ускорить начало вашей карьеры. Вот несколько советов, которые помогут вам выделиться среди других кандидатов и успешно найти работу разработчика интерфейса:
- Активно используйте профессиональные сети: Сайты вроде LinkedIn и HeadHunter станут вашими основными платформами для поиска работы. Не забывайте также о российских ресурсах, таких как hh.ru и moikrug.ru.
- Портфолио – ваш главный инструмент: Убедитесь, что портфолио актуально, доступно онлайн и грамотно оформлено. Оно должно четко демонстрировать ваш стиль работы, умения и проекты, которыми вы гордитесь.
- Проявите активность на GitHub: Регулярное обновление ваших проектов на GitHub может показать потенциальным работодателям вашу активность и готовность к новым задачам. Это также способ показать свои технические навыки и умение работать в команде.
- Подготовка к техническому собеседованию: Изучите часто задаваемые вопросы на собеседованиях для фронтенд-разработчиков и практикуйте решение технических задач. Ресурсы, такие как LeetCode и HackerRank, могут помочь вам отточить навыки решения проблем.
- Нетворкинг: Участвуйте в профессиональных встречах, конференциях и вебинарах. Это отличная возможность для нетворкинга, обмена знаниями и налаживания контактов с представителями отрасли.
Следующий раздел нашей статьи подробно расскажет о том, где можно найти образовательные курсы, которые помогут вам приобрести необходимые для работы навыки и знания.
Список рекомендуемых книг для начинающих frontend программистов
Выбор правильной литературы может существенно облегчить путь новичка в мире разработки интерфейса. Помню, как в своё время для меня стало открытием, что книги по программированию не только наполняют техническими знаниями, но и учат мыслить системно. Вот список книг, которые были и остаются моими верными помощниками и могут стать таковыми для вас:
- «HTML и CSS: Разработка и дизайн веб-сайтов» — Джон Дакетт. Понятное изложение основ, отлично подходит для старта.
- «JavaScript и jQuery: интерактивная фронтенд-разработка» — Джон Дакетт. Продолжение темы с упором на JavaScript и jQuery.
- «You Don’t Know JS» (серия книг) — Кайл Симпсон. Глубокое погружение в JavaScript для тех, кто хочет знать язык на профессиональном уровне.
- «Eloquent JavaScript» — Марейн Хавербеке. Отличный ресурс для изучения JavaScript через практические примеры и упражнения.
- «CSS секреты» — Леа Веру. Сборник решений часто встречающихся задач с помощью CSS.
- «Современный учебник JavaScript» — Илья Кантор. Подробное руководство по современному JavaScript.
- «Профессиональная веб-доступность» — Аарон Густафсон. Как сделать ваши веб-сайты доступными для всех пользователей.
- «Responsive Web Design» — Итан Маркотт. Всё о создании сайтов, корректно отображающихся на любых устройствах.
- «Learning React» — Алекс Бэнкс и Ева Порселло. Руководство по библиотеке React, которая широко используется в индустрии.
- «Vue.js: Up and Running» — Каллум Макрей. Полное погружение в работу с одним из самых популярных фреймворков современности.
Каждая из этих книг может стать вашим надежным партнером в пути к мастерству в фронтенд-разработке. Не забывайте, что постоянное обучение и самосовершенствование — ключ к успеху в этой динамично развивающейся области. Поставьте себе высокие цели, и не бойтесь идти к ним!
Резюме
В заключение статьи подведем итоги основных моментов:
- Задачи и функции: Фронтендеры не только преобразуют дизайн в код, но и оптимизируют пользовательский интерфейс, адаптируют сайты под различные устройства и обеспечивают их интерактивность.
- Требования к специалисту: На первом этапе достаточно знаний HTML, CSS и основ JavaScript. Для карьерного роста требуются продвинутые навыки в фреймворках, понимание UX/UI, а также непрерывное обучение и адаптация к новым технологиям.
- Востребованность: Профессия фронтенд-разработчика характеризуется высоким спросом на рынке труда, предлагая множество возможностей как для начинающих, так и для опытных специалистов.
Часто задаваемые вопросы
- Платформы для управления контентом: WordPress, Joomla
- Инструменты для аналитики: Google Analytics, Ahrefs
- Социальные сети и планировщики публикаций: Buffer, Hootsuite
- Графические редакторы: Adobe Photoshop
- Инструменты для email-маркетинга: Mailchimp, HubSpot
- Трафик на сайт: количество посетителей и просмотров страниц
- Вовлеченность: лайки, комментарии, шеры в социальных сетях
- Конверсии: количество подписок, покупок или регистраций
- SEO-показатели: рост позиций в поисковых системах и улучшение видимости
- ROI (возврат на инвестиции): соотношение затрат и полученных выгод
- Социальные сети: ВКонтакте для взаимодействия с аудиторией
- Email-рассылки: для поддержания контакта и привлечения пользователей
- Блоги и сайты: для публикации статей и создания долговременного контента
- Видео-платформы: YouTube, TikTok для визуального контента
- Подкасты: для создания аудио-контента
- Понимание аудитории: изучите интересы, проблемы и потребности ваших пользователей
- Качественный и релевантный контент: предоставляйте полезную и актуальную информацию
- Визуальная привлекательность: используйте изображения, видео, инфографику
- Оптимизация для SEO: включайте ключевые слова и мета-теги
- Призыв к действию: побуждайте аудиторию к действиям (комментарии, подписки, покупки)
- Маркетинговых агентствах: предоставляют услуги для разных клиентов
- Корпоративных отделах маркетинга: работают внутри компании
- Медиа-компаниях: занимаются созданием и управлением контентом
- Фриланс: предлагают услуги напрямую клиентам или на платформах, как Upwork
- Стартапы: помогают развивать бренды с нуля
- Coca-Cola: их ""Content 2020"" стратегия фокусируется на создании значимого контента для вовлечения пользователей
- HubSpot: известны своими образовательными блогами и ресурсами, помогающими клиентам
- Red Bull: создали захватывающие видеоконтент и мероприятия, чтобы поддержать бренд
- GoPro: успешные пользовательские видео, демонстрирующие возможности продукта
- Привлечение: привлечение новых пользователей через ценный контент
- Вовлечение: поддержка интереса через регулярные публикации
- Конверсия: использование контента, чтобы побудить пользователей к действиям (подписка, покупка)
- Удержание: предоставление полезной информации для повторных взаимодействий
- Следят за новостями и блогами от Google и других поисковых систем
- Анализируют данные и результаты SEO кампаний
- Адаптируют стратегии на основе новых алгоритмов и рекомендаций
- Тестируют и оптимизируют контент регулярно

PHP-разработчик
PHP-разработчик — это специалист по программированию, который создаёт и поддерживает веб-сайты и приложения, используя язык программирования PHP.

Копирайтер
Копирайтер — это специалист, который пишет тексты для рекламы, сайтов и СМИ, привлекая внимание и вызывая интерес у читателей.

Специалист по контекстной рекламе
Специалист по контекстной рекламе — это человек, который создает и управляет рекламными кампаниями в интернете для привлечения целевой аудитории и увеличения продаж или видимости бренда.

Мультипликатор
Аниматор-мультипликатор — это специалист, который создает анимацию, оживляя персонажей и сцены для фильмов, игр или рекламы, используя рисунки, 3D-модели или компьютерную графику.