Профессия
JavaScript разработчик
JavaScript-разработчик — это программист, который пишет код на JavaScript для создания функциональных и интерактивных веб-страниц.

- Кто такой Javascript разработчик?
- Чем занимается Javascript разработчик
- Какими знаниями и умениями должен обладать Javascript разработчик
- Минимальные требования к кандидатам на должность Javascript программиста
- Карьерный рост разработчика JavaScript
- Какие зарплаты у Javascript программистов
- Плюсы и минусы профессии
- Как стать Javascript-разработчиком
- Рекомендуем посмотреть курсы по JavaScript разработке
- Несколько советов для соискателей на должность Javascript программист
- Список рекомендуемых книг для начинающих Javascript-разработчиков
- Резюме
Кто такой Javascript разработчик?
JavaScript-разработчик — это программист, который создает интерактивные и функциональные интерфейсы веб-приложений, а именно: кнопки, формы, меню, игры, анимации. Используя язык программирования JavaScript, специалист добавляет динамичность сайтам: от анимации и переходов до сложных проверок данных и взаимодействия с сервером.

JavaScript является одним из основных инструментов веб-программирования, и его знание необходимо для любого, кто хочет работать в сфере создания веб-приложений. Разработчики на JavaScript тесно сотрудничают с дизайнерами и бэкенд-разработчиками, чтобы обеспечить максимальное удобство и функциональность продукта. В дополнение к фронтенд-разработке, JavaScript также играет ключевую роль в бэкенд-программировании через Node.js, разработке мобильных приложений с использованием React Native, а также в создании игр и интерактивных приложений.
В отличие от смежных профессий, таких как бэкенд-девелоперы, которые фокусируются на серверной стороне приложения, программисты JavaScript чаще всего работают на стороне клиента — это делает их роль критически важной для взаимодействия пользователя с веб-сайтом.
JavaScript, первоначально созданный в 1995 году был разработан Бренданом Эйхом за всего 10 дней. Он был написан для Netscape, чтобы добавить интерактивные элементы к веб-страницам, что кардинально отличалось от статических страниц того времени. Сначала язык называли LiveScript, но вскоре после запуска он был переименован в JavaScript, чтобы воспользоваться популярностью тогда новейшей технологии Java.
Чем занимается Javascript разработчик
JavaScript-девелопер играет ключевую роль в создании и улучшении пользовательских интерфейсов веб-приложений. Основные задачи которые выполняет специалист:
- Разработка пользовательского интерфейса: Создание визуальных элементов, с которыми пользователи взаимодействуют на сайте или в веб-приложении. Например, разработка интерактивной формы заказа, которая автоматически проверяет ввод данных и обновляет стоимость заказа в реальном времени.
- Интеграция с серверными API: Работа с веб-сервисами для получения и отправки данных на сервер. Это может быть, например, загрузка списка товаров с сервера или отправка данных пользователя на сервер для регистрации.
- Оптимизация производительности: Улучшение скорости и отзывчивости приложений. Кодер может использовать асинхронные запросы и оптимизировать обработку данных для сокращения времени загрузки страниц.
- Обеспечение кроссбраузерной совместимости: Гарантия того, что веб-приложение будет корректно работать в различных браузерах, адаптируя код для поддержки старых и новых версий браузеров.
- Разработка мобильных версий сайтов: Адаптация веб-приложений для корректного отображения и функционирования на мобильных устройствах, что включает изменение макетов, шрифтов и других элементов интерфейса.
Работа JavaScript-программиста требует творческого подхода и технической грамотности, поскольку именно от них зависит, насколько эффективно и интересно будет функционировать веб-приложение. Отличаясь от бэкенд-девелоперов, которые фокусируются на серверной логике и базах данных, разработчики на JavaScript напрямую влияют на взаимодействие пользователя с приложением, делая акцент на клиентской стороне.
JavaScript обладает множеством преимуществ, таких как кроссбраузерная совместимость, простота изучения и обилие доступных библиотек и фреймворков. Это делает его идеальным выбором для быстрого прототипирования и разработки комплексных приложений. Помимо перечисленных задач, JavaScript-программисты также занимаются разработкой веб-игр, созданием интерактивных карт, написанием функционала для чатов и видеозвонков. Все это делает язык универсальным инструментом для веб-девелоперов.
Примеры известных веб-приложений, созданных с использованием JavaScript, включают такие гиганты, как Facebook, YouTube, Netflix и Google Maps. Эти приложения демонстрируют мощь и гибкость JavaScript в создании динамичных и сложных веб-сервисов.

Скриншот страницы YouTube, клиентская часть веб-приложения (скрипты) написаны на JavaScript. Дизайн и макет выполнен с использованием гипертекстовой разметки HTML, в дополнении с каскадными таблицами стилей CSS
Какими знаниями и умениями должен обладать Javascript разработчик
JavaScript-developer должен обладать рядом специфических знаний и навыков, которые позволят ему создавать эффективные и интерактивные веб-приложения. В основе профессии лежит не только понимание языка JavaScript, но и широкий спектр технических и личностных качеств.
Технические компетенции
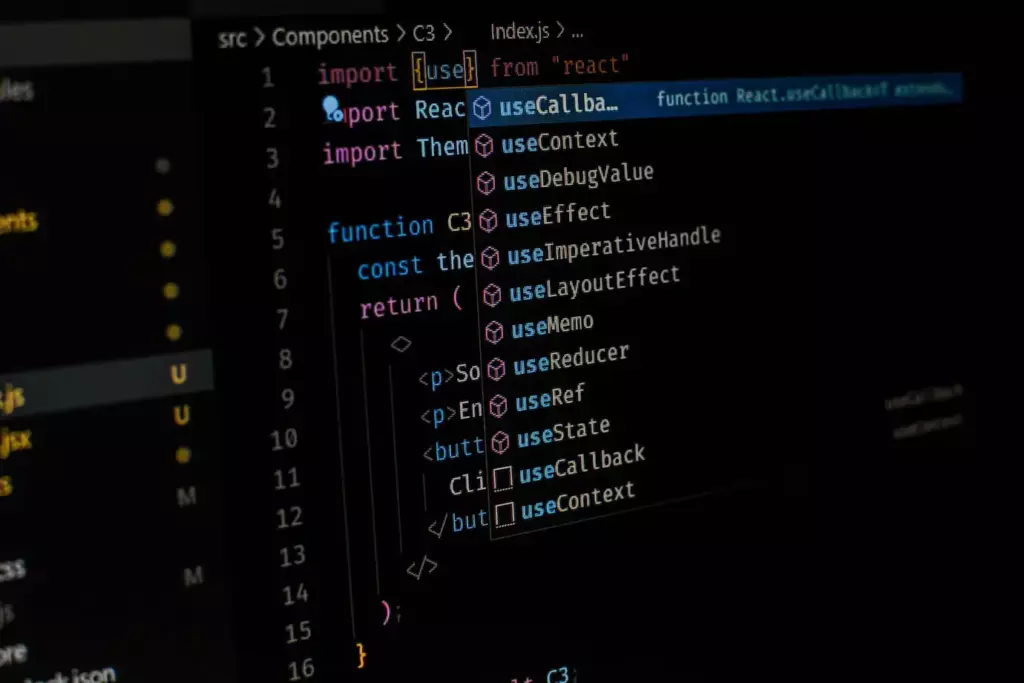
- Владение JavaScript и его фреймворками: Основное требование — глубокие знания самого языка, а также популярных фреймворков и библиотек, таких как React, Angular или Vue.js. Эти инструменты расширяют возможности кодеров для создания сложных пользовательских интерфейсов и одностраничных приложений (SPA). React позволяет создавать интерактивные пользовательские интерфейсы с высокой производительностью, он также известен своей компонентной архитектурой, которая способствует повторному использованию кода и облегчает масштабирование сложных приложений. Angular предлагает мощные инструменты для создания сложных enterprise-уровневых приложений, а Vue.js известен своей прогрессивностью и простотой использования. Vue.js позиционируется как «прогрессивный фреймворк JavaScript», что означает, что его можно использовать как для создания небольших интерактивных элементов, так и для масштабных SPA.

Скриншот кода в редакторе кода, демонстрирующий использование React
- HTML/CSS: Программист должен уметь верстать, то есть применять HTML для структурирования веб-страниц и CSS для их стилизации. Современные подходы, такие как Flexbox и Grid, являются обязательными для создания адаптивного дизайна.
- Бэкенд-технологии: Хороший специалист часто обладает знаниями в области серверных технологий, таких как Node.js, что позволяет реализовывать полноценные веб-приложения.
- Управление состоянием и API: Работа с REST или GraphQL API, умение управлять состоянием приложения с помощью Redux или Context API для React.
- Инструменты сборки и версионирования: Владение инструментами сборки, такими как Webpack, и системами контроля версий, например, Git.
- Сертификаты, которые могут быть полезны для JavaScript-developer, включают сертификацию по фреймворкам как React или Angular, а также Node.js Professional Certification от OpenJS Foundation.
Персональные качества и навыки
- Аналитические способности: Способность к анализу задач и проблем, с которыми сталкиваются пользователи, и разработка эффективных решений.
- Коммуникативные навыки: Умение работать в команде, общаться с коллегами, а также с клиентами и менеджерами проектов.
Проактивность и самостоятельность: Желание учиться и самостоятельно находить решения возникающих задач.

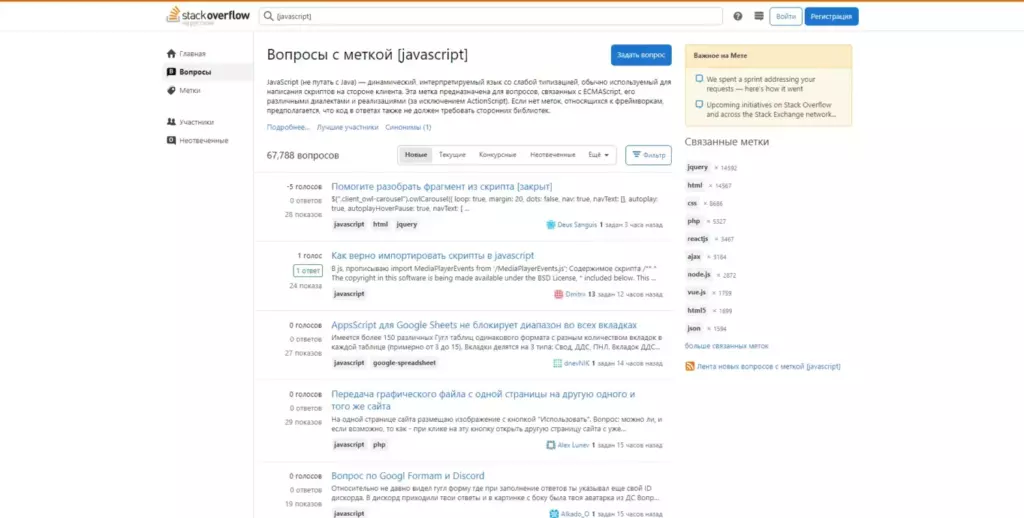
Скриншот обсуждений на форуме ru.stackoverflow.com показывает, как разработчики Javascript делятся знаниями и помогают друг другу, что важно для профессионального роста и самообразования
- Внимание к деталям: Точность в кодировании и способность замечать мелкие элементы, которые могут существенно повлиять на функциональность и пользовательский опыт приложения.
В заключение, JavaScript-программисты отличаются от специалистов, фокусирующихся исключительно на серверных технологиях или базах данных. Они создают передний план веб-приложений, то есть ту часть, с которой непосредственно взаимодействует пользователь, и это требует как технической грамотности, так и творческого подхода.
Минимальные требования к кандидатам на должность Javascript программиста
Перед тем как погрузиться в мир JavaScript разработки, важно осознавать минимальный набор требований, который необходим начинающим специалистам. Эти требования создают фундамент, на котором вы сможете строить свою карьеру и развивать профессиональные навыки. Они также помогут вам ориентироваться в выборе подходящих курсов JavaScript и самостоятельном изучении языка.
Вот основные аспекты, на которые следует обратить внимание:
- Основы JavaScript: Понимание синтаксиса и основных концепций языка, таких как переменные, типы данных, функции, объекты и массивы.
- Основы HTML и CSS: Умение использовать HTML для создания структуры веб-страниц и CSS для стилизации этих страниц.
- Понимание DOM (Document Object Model): Важно уметь манипулировать DOM для добавления, удаления или изменения элементов HTML через JavaScript.
- Базовые знания о событиях: Знание того, как обрабатывать пользовательские события, такие как клики мыши и нажатия клавиш, чтобы создавать интерактивные веб-страницы.
- Понимание асинхронного JavaScript: Основы работы с асинхронным кодом, включая промисы и асинхронные функции.
- Использование API: Навыки работы с веб-API для отправки и получения данных, что является ключом к созданию динамичных веб-приложений.
- Инструменты разработки: Основное знакомство с инструментами разработки, такими как текстовые редакторы, системы контроля версий (например, Git) и базовые инструменты отладки.
- Понимание ООП: знание основных принципов объектно-ориентированного программирования, алгоритмов и структур данных.
Эти навыки и знания являются стартовой площадкой для всех, кто стремится стать разработчиком JavaScript, и позволят вам успешно интегрироваться в любую команду разработки, начать обучение на курсах или самостоятельно изучать более продвинутые аспекты профессии.
Карьерный рост разработчика JavaScript
Карьерная лестница разработчика на Javascript включает:
Начальный уровень (Junior)
- Задачи: написание простых функций и компонентов веб-приложений, работа с багами, исправление ошибок, создание и поддержка документации кода.
- Навыки: твердое понимание основ JavaScript, HTML и CSS, начальные знания фреймворков, таких как React или Angular, умение работать в команде под руководством более опытных коллег.
Пример простого калькулятора на Javascript
<!-- поле ввода первого числа -->
<input id="num1" type="text" />
<!-- блок с кнопками -->
<div id="operator_btns"><button id="plus">+</button>
<button id="minus">-</button>
<button id="times">x</button>
<button id="divide">:</button></div>
<!-- поле ввода второго числа -->
<input id="num2" type="text" />
<!-- кнопка для расчётов -->
<button>Посчитать</button>
<!-- здесь будет результат -->
<!-- наш скрипт -->
<script>
// переменная, в которой хранится выбранное математическое действие
var op;
// функция расчёта
function func() {
// переменная для результата
var result;
// получаем первое и второе число
var num1 = Number(document.getElementById("num1").value);
var num2 = Number(document.getElementById("num2").value);
// смотрим, что было в переменной с действием, и действуем исходя из этого
switch (op) {
case '+':
result = num1 + num2;
break;
case '-':
result = num1 - num2;
break;
case '*':
result = num1 * num2;
break;
case '/':
result = num1 / num2;
break;
}
// отправляем результат на страницу
document.getElementById("result").innerHTML = result;
}
</script>
Средний уровень (Middle)
- Задачи: программирование более сложных интерактивных элементов, оптимизация производительности кода, участие в планировании проектов.
- Навыки: углубленное владение JavaScript и фреймворками, навыки работы с серверным кодом, возможно, использование Node.js., способность самостоятельно принимать технические решения.
Высокий уровень (Senior)
- Задачи: архитектура крупных проектов, руководство командой программистов, анализ и интеграция новых технологий в существующие проекты.
- Навыки: глубокие знания всего стека технологий, умение руководить проектами и менторство младших коллег, стратегическое мышление и планирование.
Руководящие позиции (Lead/Manager)
- Задачи: управление программированием продукта, определение стратегии развития проекта, координация работы между различными отделами.
- Навыки: лидерские качества и способность вдохновлять команду, умение общаться с заинтересованными сторонами и клиентами, продвинутые знания в области управления проектами и технологий.
Для успешного продвижения по карьерной лестнице JavaScript программиста важно не только непрерывно углублять технические знания, но и развивать личные качества. Участие в профессиональных сообществах, посещение конференций и воркшопов, а также активный обмен знаниями с коллегами могут значительно ускорить ваш профессиональный рост. Не забывайте о создании портфолио, которое станет вашим главным инструментом при продвижении на следующую ступень карьеры.
Какие зарплаты у Javascript программистов
Зарплата разработчика на JavaScript может значительно варьироваться в зависимости от ряда факторов: уровня опыта, географического расположения, сложности проектов и, конечно же, профессионального образования. Качественные образовательные курсы по JavaScript не только повышают уровень знаний и навыков, но и способствуют росту доходов специалиста. В инфографике представлен диапазон зарплат на основе данных hh.ru, career.habr.com.
Плюсы и минусы профессии
Профессия JavaScript-девелопера окутана множеством преимуществ, но также включает в себя и определенные трудности. Рассмотрение как плюсов, так и минусов этой специализации позволит получить полное представление о том, чего ожидать от карьеры в данной области.
Плюсы профессии JavaScript программист:
- Высокий спрос: JavaScript является одним из наиболее востребованных языков программирования, что обеспечивает большое количество вакансий.
- Гибкость в работе: Многие компании предлагают возможность удаленной работы и гибкий график.
- Высокий доход: Заработная плата специалистов сравнительно высока, особенно у специалистов с опытом.
- Быстрая карьерная лестница: Возможность быстро перейти от начального уровня к более высоким должностям.
- Творческая самореализация: Работа предоставляет широкие возможности для креативности при создании новых приложений и решений.
Минусы профессии разработчика на JavaScript:
- Постоянное обучение: Необходимость регулярно обновлять знания из-за быстро меняющихся технологий и трендов.
- Высокая конкуренция: Множество программистов и специалистов на рынке труда могут увеличивать конкуренцию.
- Работа под давлением: Сжатые сроки и высокие требования к качеству продукта могут создавать стресс.
- Сложности в обучении: Начинающим может быть трудно освоить язык из-за его асинхронности и сложностей, связанных с фреймворками.
- Проблемы с балансом работы и личной жизни: Удаленная работа и гибкий график иногда приводят к переработкам.
Понимание этих аспектов поможет кандидатам и новичкам в этой области лучше ориентироваться в возможностях и вызовах, связанных с профессией программиста на JavaScript.
Как стать Javascript-разработчиком
Стать JavaScript-кодером проще, чем может показаться на первый взгляд, и для этого не требуется огромной базы предварительных знаний или навыков. Начать свой путь можно с основ — изучения языка JavaScript, его синтаксиса и основных конструкций, что является фундаментом для дальнейшего изучения более сложных аспектов веб-программирования.
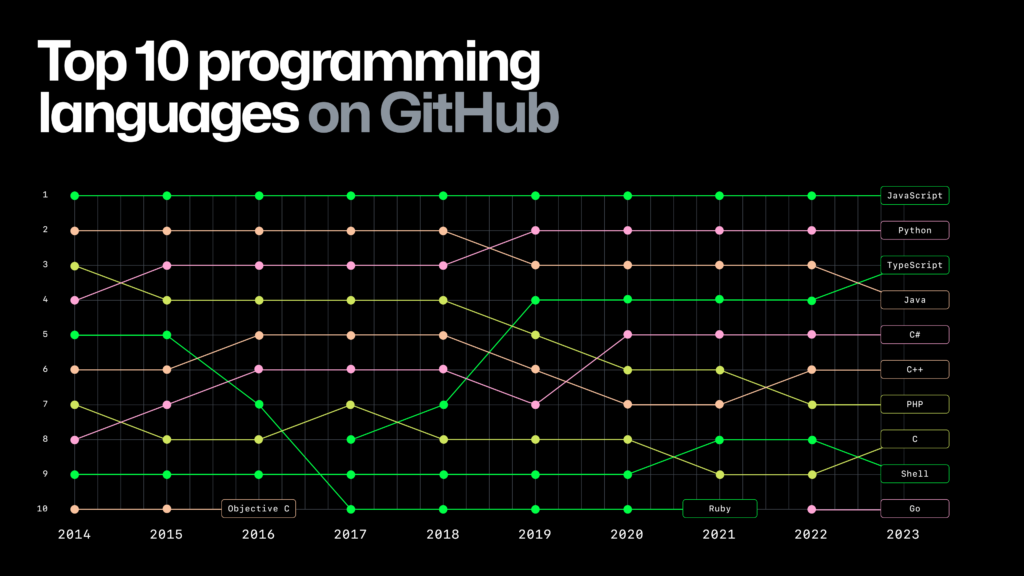
По данным компании GitHub, JavaScript остается одним из наиболее популярных языков программирования в мире, что подтверждает не только его актуальность, но и масштабы сообщества, готового помочь новичкам. Начать можно с простых интерактивных уроков, которые доступны на платформах типа Codecademy или freeCodeCamp, где каждый новичок может постепенно нарабатывать необходимые умения, начиная от базового уровня. Также полезно будет создать собственные небольшие проекты, что позволит не только укрепить знания, но и создать портфолио, которое пригодится при поиске работы.

Самым популярным языком на GitHub в 2023 г. остаётся JavaScript — https://github.blog/2023-11-08-the-state-of-open-source-and-ai/
Дополнительное образование в виде курсов по специализированным технологиям и фреймворкам, таким как React или Node.js, существенно увеличит ваши шансы на успех. По мнению экспертов из Stack Overflow, знание этих популярных инструментов значительно повышает ваши шансы на получение высокооплачиваемой работы в крупных технологических компаниях.
В следующем разделе этой статьи вы найдете рекомендации по образовательным курсам, которые помогут вам приобрести нужные знания и навыки для успешной карьеры в сфере JavaScript-программирования. Эти курсы были отобраны на основе обзоров, мнений профессионалов и образовательных трендов, что делает их ценным ресурсом для начинающих специалистов.
Рекомендуем посмотреть курсы по JavaScript разработке
| Курс | Школа | Цена | Рассрочка | Длительность | Дата начала | Ссылка на курс |
|---|---|---|---|---|---|---|
|
Полный курс по JavaScript — С нуля до результата!
|
Stepik
32 отзыва
|
Цена
102 BYN
|
От
25 BYN/мес
|
Длительность
1 неделя
|
Старт
в любое время
|
Ссылка на курс |
|
Автоматизированное тестирование веб-приложений на JavaScript
|
Skillbox
130 отзывов
|
Цена
Ещё -47% по промокоду
1 646 BYN
2 195 BYN
|
От
137 BYN/мес
Без переплат на 1 год.
183 BYN/мес
|
Длительность
4 месяца
|
Старт
21 декабря
|
Ссылка на курс |
|
Онлайн-курс JavaScript-разработчик
|
Бруноям
20 отзывов
|
Цена
Ещё -15% по промокоду
1 357 BYN
|
|
Длительность
4 месяца
|
Старт
22 декабря
Оговаривается индивидуально
|
Ссылка на курс |
|
Backend-разработка на Node.js
|
Нетология
42 отзыва
|
Цена
с промокодом KURSHUB
887 BYN
1 700 BYN
|
От
78 BYN/мес
Без переплат на 1 год.
|
Длительность
6 месяцев
|
Старт
в любое время
|
Ссылка на курс |
|
Профессия Fullstack-разработчик на Python
|
Skillbox
130 отзывов
|
Цена
Ещё -20% по промокоду
4 966 BYN
9 933 BYN
|
От
146 BYN/мес
|
Длительность
12 месяцев
|
Старт
21 декабря
|
Ссылка на курс |
Несколько советов для соискателей на должность Javascript программист
Стремление занять место среди разработчиков на JavaScript требует не только технических навыков, но и стратегического подхода к поиску работы. Вот несколько советов, которые помогут вам выделиться среди конкурентов и успешно пройти собеседование на желаемую позицию.
- Освежите портфолио: Убедитесь, что ваше портфолио актуально, демонстрирует ваши лучшие работы и доступно потенциальным работодателям онлайн.
- Активно участвуйте в сообществе: Ведите блог, делитесь проектами на GitHub, участвуйте в профессиональных форумах и хакатонах.
- Постоянное обучение: Освойте новые фреймворки и библиотеки, такие как React или Angular, чтобы увеличить свою конкурентоспособность на рынке.
- Нетворкинг: Используйте LinkedIn и другие профессиональные сети для налаживания контактов с другими разработчиками и рекрутерами.
- Готовьтесь к техническим собеседованиям: Оттачивайте свои навыки решения задач и программирования, чтобы выделяться на собеседованиях.
Для размещения резюме или поиска вакансий российские специалисты могут использовать платформы, такие как hh.ru и SuperJob, в то время как международные возможности представлены на таких сайтах, как Indeed и Glassdoor.
Список рекомендуемых книг для начинающих Javascript-разработчиков
На протяжении многих лет, проведенных в сфере веб-программирования, я пришел к пониманию: книги играют критически важную роль в профессиональном росте. Особенно это касается начинающих кодеров на JavaScript, для которых правильный выбор литературы может стать ключом к пониманию сложностей и тонкостей языка. Ниже перечислены книги, которые, по моему опыту и мнению коллег, являются необходимым фундаментом для успешного старта карьеры.
- «Выразительный JavaScript» Марейна Хавербеке — доступно объясняет основы и продвинутые темы, на русском издана как «Выразительный JavaScript: современное веб-программирование».
- «JavaScript: Подробное руководство» Дэвида Флэнагана — известная как «Путеводитель по JavaScript», книга остается классикой для всех уровней знаний.
- «Секреты JavaScript ниндзя» Джона Резига и Беэра Бибо — раскрывает глубокие аспекты JavaScript, которые помогут понять его как свои пять пальцев.
- «JavaScript и jQuery: разработка интерфейсов» Джон Дакетт — идеально подходит для визуального освоения JavaScript и jQuery.
- «ES6 и не только» Кайл Симпсон — книга, которая поможет вам освоить современные стандарты JavaScript.
- «Чистый код: создание, анализ и рефакторинг» Роберта Мартина — несмотря на общий характер, исключительно полезна для понимания написания чистого и поддерживаемого кода.
- «Learning React» Алекса Бэнкса и Евы Порселло — актуальное руководство по библиотеке React, которая набирает популярность в индустрии.
- «Node.js в действии» Майка Кантелона — отличный ресурс для тех, кто хочет углубиться в серверную разработку на JavaScript.
- «Говорящий JavaScript» Акселя Раушмайера — помогает лучше понять и глубже изучить JavaScript.
- «Async & Performance» Кайл Симпсон — предоставляет ценные знания о асинхронном программировании и производительности.
Чтение этих книг — это как путешествие, которое постепенно раскрывает перед вами все больше и больше возможностей языка JavaScript. Каждая страница, каждый пример укрепит ваше мастерство и уверенность в написании эффективного кода. Помните, что активное обучение и самосовершенствование — залог вашего успеха в мире программирования. Пускай каждая строка кода приближает вас к мастерству!
Резюме
В заключение статьи о разработчиках на JavaScript подведем итоги основных моментов:
- Ключевая роль: JavaScript-программисты стоят у истоков создания интерактивных и функциональных пользовательских интерфейсов, что делает их неотъемлемой частью команды веб-программирования.
- Необходимые навыки: Профессия требует глубоких знаний JavaScript и его фреймворков, а также умения работать с HTML/CSS, серверными технологиями и API.
- Карьерный рост: От начинающих до руководящих позиций, JavaScript-девелоперы могут ожидать быстрого карьерного роста при наличии соответствующих знаний и умений.
- Зарплаты и образование: Зарплаты разработчиков могут значительно варьироваться и преимущественно зависят от уровня образования, профессиональных курсов и опыта работы.
- Поддержка сообщества: Стать успешным JavaScript-программистом помогает активное участие в профессиональных сообществах, непрерывное обучение и самосовершенствование.
Эти выводы подчеркивают важность постоянного развития и адаптации к изменениям в технологическом мире, а также выделяют важность правильного выбора образовательных ресурсов для начинающих программистов.

Методист образовательных программ
Методист образовательных программ — специалист, который разрабатывает и улучшает учебные курсы, контролирует их качество и адаптирует программы под потребности учеников и требования образовательных стандартов.

Ретушер
Ретушер — это специалист, который обрабатывает изображения, улучшая качество и исправляя дефекты, используя компьютерные программы для достижения идеального визуального результата.

Ландшафтный дизайнер
Ландшафтный дизайнер — это специалист, который создаёт и улучшает природные пространства, подбирая растения и элементы декора для создания гармоничных и функциональных садов и парков.

iOS разработчик
iOS-разработчик создаёт приложения для устройств Apple, таких как iPhone и iPad, используя языки программирования Swift или Objective-C и инструменты, предоставляемые компанией Apple.